These sites allow you to share and show off your code. They all have live previews so other people can see your code in action. They’re sometimes referred to as “code playgrounds” or “sandboxes”.
More than simply places to demo your source code in, many of them are also great tools for code collaboration and actual coding work. For example, if you need help debugging your source code, use one of these sites to share your problematic code, and then provide the link to your viewers. Doing this gives them a convenient way of being able to review your source code and offer solutions.
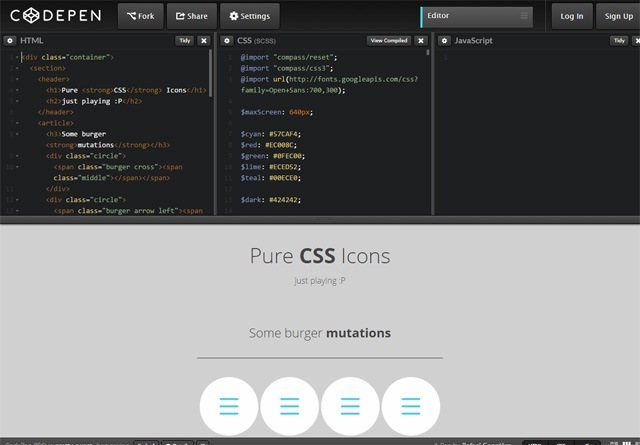
CodePen
On CodePen, you can demo your code in what are called Pens. A Pen can consist of HTML, CSS, and JS. CodePen has many features that make it easy to show off your code. For example, it supports Sass and Less syntax, and the option to “Quick-add” popular JS libraries like jQuery and Angular. Check out the site’s popular Pens for inspiration.

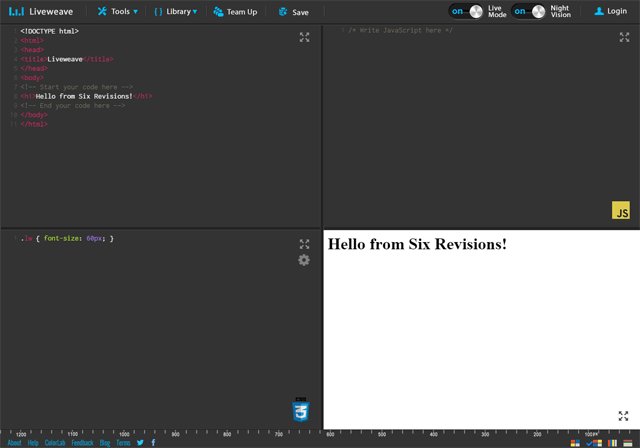
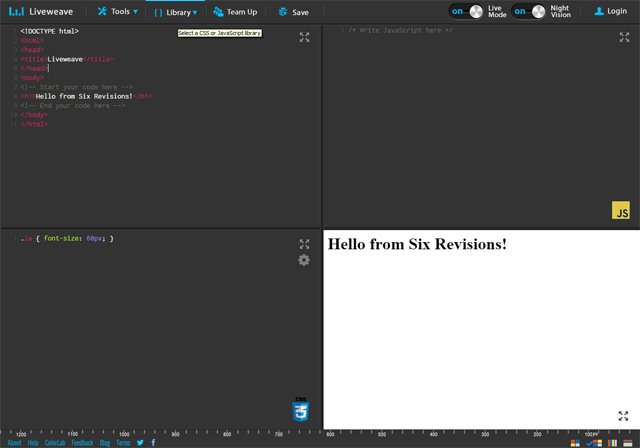
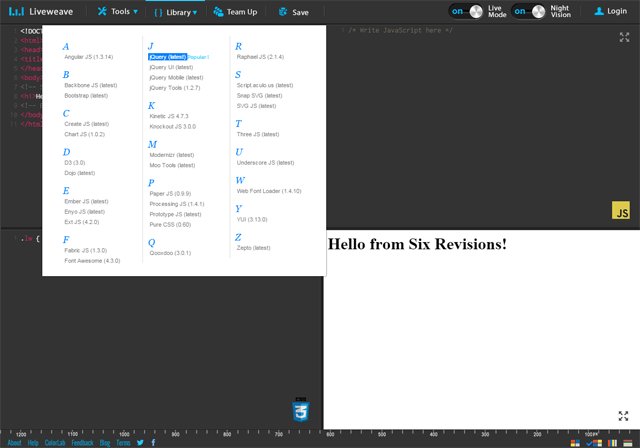
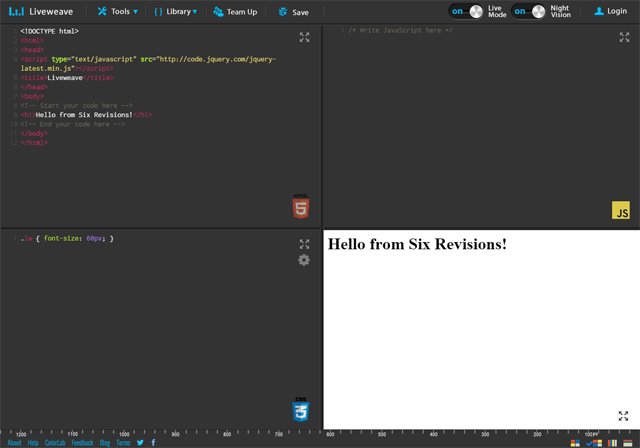
Liveweave
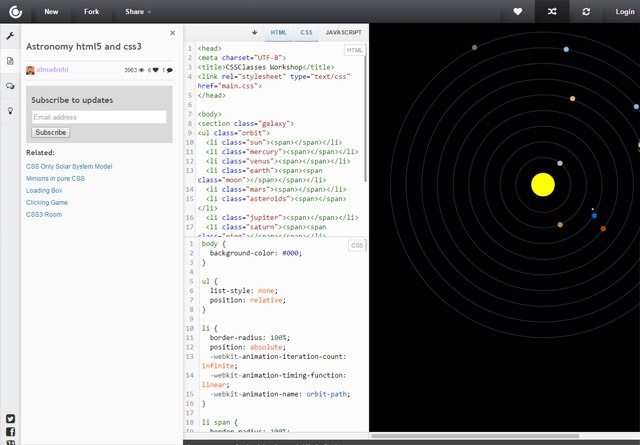
Liveweave is an excellent online source code editor. It’s also, according to the site,the ultimate playground for web designers and developers, and a great tool to test, practice and share your creations. What I like about Liveweave is how simple it is to add a third-party dependency to your demo. You can add Bootstrap, jQuery, or other popular web development packages in two clicks.

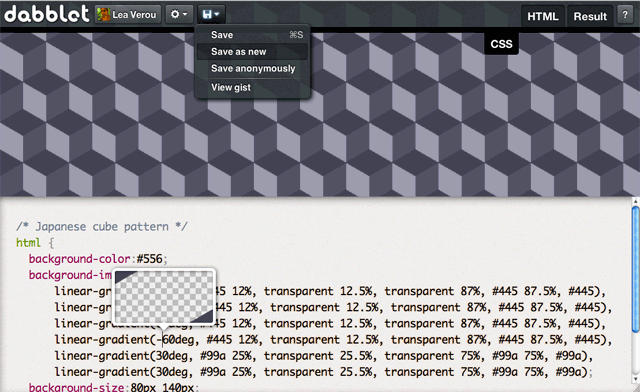
dabblet
This code-demoing platform slants a little more towards CSS, but it does have HTML and JavaScript capabilities. A nice touch is that it uses the -prefix-free JS library by default, which means you don’t have to worry about vendor-prefixing your CSS properties.

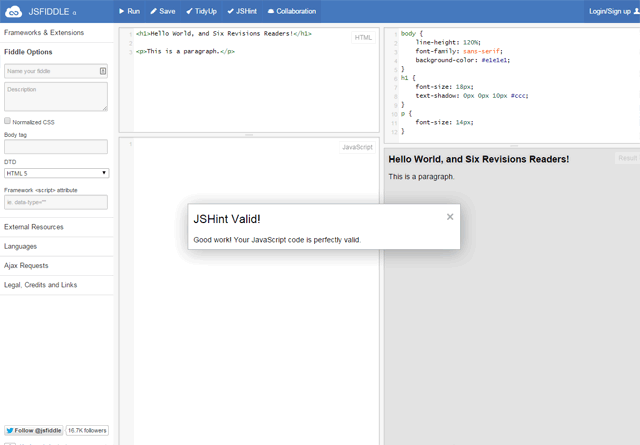
JS Fiddle
JS Fiddle has a ton of features for your JavaScript code demos. It has multiple versions of dev libraries such as jQuery, MooTools, and React. It has an implementation of the code analysis tool JSHint built into its interface. JS Fiddle even allows you to simulate Ajax requests using its Echo API.

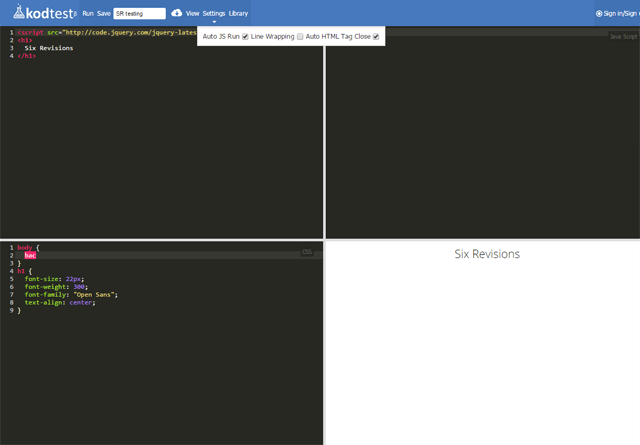
<kodtest/>
A highlight of this code-demoing app is its ability to scale your live preview to the dimensions of mobile devices and other common screen sizes. This feature can help you debug your responsive breakpoints.
Related: How to Test Responsive Designs

Plunker
Plunker is an online community for creating, collaborating on and sharing your web development ideas. Its code editor is rich in features. The code editor has: live streaming so people can watch you code in real-time, code-forking, user-contributed development stacks/templates, a built-in code-linting interface, and more. See the most viewed demos on Plunker.

CSSDeck
CSSDeck has a clean user interface. If you’re looking for a simple tool to show off your source code, this is a good candidate. People who look at your code demo can leave comments on it, but to do so, they must register an account or sign-in with their GitHub account.

code.reloado.com
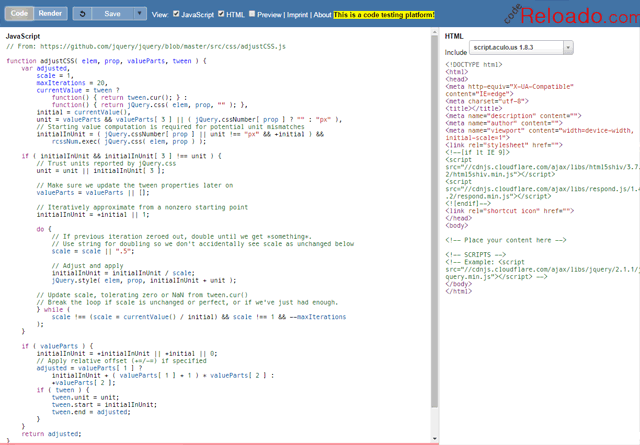
This is another simple tool for showing off your code. It has many JS libraries available at your disposal. jQuery, Bootstrap, Prototype, Backbone, TwitterLib, Zepto, and much more.

Ideone
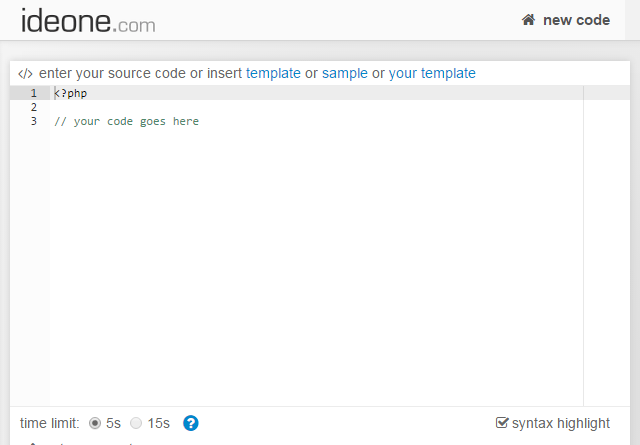
This simple code-sharing tool allows you to demo your server-side code (PHP, Perl, and so forth). It handles software programming languages like C++ too. When you run your code, Ideone will show you (and your code reviewers) the output of your code. It will also display the compilation errors it finds.

codepad
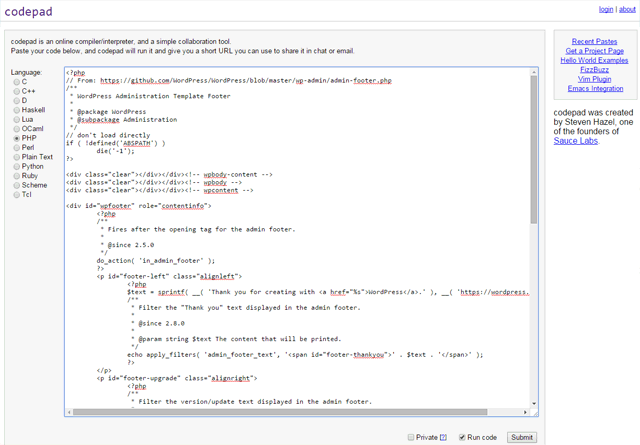
codepad is another option for demoing your server-side code. It supports programming languages such as PHP, Ruby, C, C++, Python, and more.

JS Bin
JS Bin is a feature-packed tool for your source code demos. It even has a console (command-line interface) for debugging and inspecting code. The console works much like the one in Chrome Developer Tools. Oh, and also JS Bin has codecasting.

Tinkerbin
Tinkerbin is a simple code playground that has all the features you’d expect. Tinkerbin supports CoffeeScript besides JavaScript, Sass/SCSS/Less besides CSS, and HAML besides HTML.

jqversion
This is a great testing ground for jQuery code. jqversion has multiple versions of jQuery — it even has release-candidate versions.
Related: 11 Things You Might Not Know About jQuery

SQL Fiddle
SQL Fiddle is for demoing your SQL statements. It can execute MySQL, MS SQL, PostgreSQL, Oracle Database, and SQLite statements.

Why These Sites?
There are a lot of sites out there which allow you to show off your source code. It’s not possible — or even useful to you — if I were to cover them all.
To make this list more manageable, I created a reasonable set of requirements the site had to meet. These requirements make the site user-friendly for coders who want to share their code demos.
The site had to meet these criteria:
- It has live preview
- The user can save their work and be able to share a unique link to it
- No sign-up needed to access the two features above. Account-creation adds an extra step to the process of sharing code. Also, this criterion gives coders who need or prefer anonymity the option of not disclosing any personal information.
Here are other great sites to check out. They don’t meet the “no sign-up need” criterion above, but they’re great sites to look into nonetheless:
- Runnable — on this site, you can demo not just your front-end code, but also your server-side code (PHP, .NET, MySQL, Rails, and a host of others)
- Compilr — a nice online code editor with demoing capabilities.
- Python Fiddle — a platform for demonstrating Python code.
Jacob Gube is the founder of Six Revisions. He’s a front-end developer. Connect with him on Twitter and Facebook.
Discover more from TechBooky
Subscribe to get the latest posts sent to your email.







